Color Thief
Ever wanted to grab the dominant color or color palette from an image? Probably not. But now you can! Take a look at the Color Thief Demo Page to see it in action.

Usecase #1: Color search
This script could be useful for sites that sort and search by color. But you should probably save your user's computer some work and handle the color processing on the server. A couple of color search site examples:
Usecase #2: Color adapting UI
With this script you can build a UI that adapts to the colors of an image. For example, you could add color accents to the UI by changing the font or border color depending on what image is currently being displayed in your portfolio. To get a bit fancier you could darken the dominant color and use it as a background color or invert the dominant color and use it as the text color. Fancy indeed!
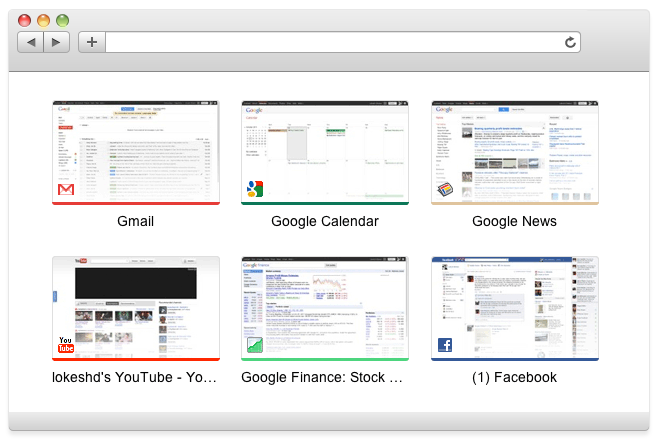
A recent example of a color adapting UI is seen on Google Chrome's new home tab. The dominant color of the favicon is used as the bottom border color on the screenshot:

Usage
Include jquery, quantize.js, and color-thief.js on your page. Using the script is as simple as this:
myImage = $('#myImage');
dominantColor = getDominantColor(myImage);
// 2nd argument sets num of colors in palette
paletteArray = createPalette(myImage, 10);
Grab the code and read more on usage on Github. Dig through the code as well.
Next steps
In the short term I'm not planning on doing any more work on the script. But if you'd like to make improvements or just clean up the code, please go for it!